Hace sólo unos días Google anunció que se podían incorporar datos en GeoJSON en Google Maps. La verdad es que esto no ha sido ninguna sorpresa, porque ya nos habían dicho algo sobre esto hace un par de semanas en el Linking Geospatial Data Workshop que se celebró en Google Campus London, y donde Alejandro Llaves, uno de los miembros del OEG-UPM, y el que aquí escribe presentamos la aplicación Map4RDF-iOS, desarrollada por el OEG-UPM y utilizando, entre otros, algunos datos de LocaliData. Podéis ver un video breve aquí.
Pues nada, hoy he decidido que sería buena idea enseñaros cómo se puede usar esta nueva funcionalidad de Google Maps para mostrar datos procedentes de nuestra API. Como siempre, con este post añadiremos un vídeo, por si os apetece más verlo en lugar de leer… Aunque os advierto que es mejor que lo leáis, porque así podréis copiar y pegar el texto HTML…
Paso 1. Creamos un HTML muy sencillo para mostrar nuestro mapa
Lo primero que hacemos es crear un HTML sencillo para poder mostrar nuestro mapa. Aquí tenéis el código que podéis copiar y pegar en un fichero con extensión HTML (por ejemplo, mapaGoogle_Paso1.html).
<!DOCTYPE html>
<html>
<head>
<title>Mostrando un mapa con datos de LocaliData</title>
<meta name=”viewport” content=”initial-scale=1.0, user-scalable=no”>
<meta charset=”utf-8″>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src=”https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false”></script>
<script>
var map;
function initialize() {
// Crear un mapa centrado en Madrid y con zoom 12
map = new google.maps.Map(document.getElementById(‘map-canvas’), {
zoom: 12,
center: {lat: 40.422, lng: -3.709}
});
}
google.maps.event.addDomListener(window, ‘load’, initialize);
</script>
</head>
<body>
<div id=”map-canvas”></div>
</body>
</html>
Si abrimos este fichero HTML en nuestro navegador, veremos algo parecido a lo que se muestra en la siguiente imagen:
Paso 2. Buscar los datos que queremos mostrar en el mapa
Esto lo vamos a hacer en nuestra API de datos. Como siempre, tenéis que tener un usuario registrado para poder trastear con nuestra API. Concretamente, hoy vamos a mostrar los barrios del distrito de Salamanca. Así que buscamos cómo encontrar los datos de los barrios de un distrito, y eso lo encontramos en esta llamada:
Así que la llamada a realizar será algo así como:
http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito/label/salamanca/Barrio?api_key=<<API KEY>>
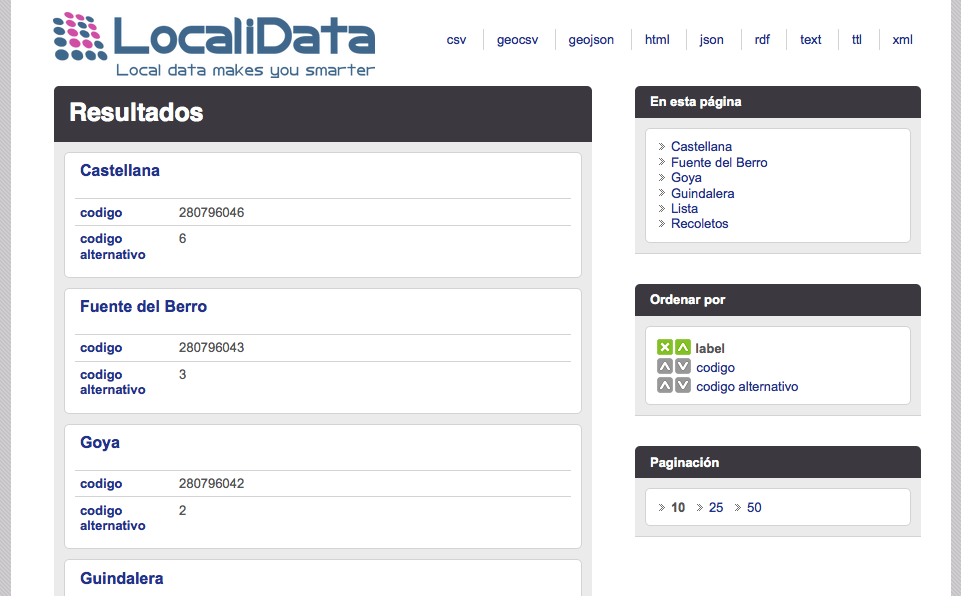
Con esto se obtiene la vista en HTML de los seis barrios del distrito de Salamanca: Castellana, Fuente del Berro, Goya, Guindalera, Lista y Recoletos. Recordad añadir el parámetro api_key para que estos enlaces funcionen, o metedlo en la sesión del navegador.
Ahora ya sólo queda recordar que no estamos interesados en el HTML, sino en la vista en GeoJSON. Si miráis arriba del todo, en el menú de opciones de la derecha, veréis que hay un enlace que pone geojson. Ese es el que queremos, y si pinchamos en él veremos que la URL es algo así como:
http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito/label/salamanca/Barrio.geojson?_sort=label&api_key=<<API KEY>>
Ojo!! No os lo descarguéis. Sólo hace falta copiar la URL (y si no tiene la API Key, hay que recordar también incluirla después.
Paso 3. Añadir una línea al HTML anterior
Sí, basta con sólo añadir una línea para ya tener nuestra visualización en Google Maps… La línea en cuestión es la siguiente:
map.data.loadGeoJson(‘http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito/label/salamanca/Barrio.geojson?api_key=<<API KEY>>’);
Así de sencillo, así que nuestro HTML quedará como sigue (de nuevo, puedes copiarlo, pegarlo en un editor de texto, guardarlo con extensión HTML y abrirlo en cualquier navegador):
<!DOCTYPE html>
<html>
<head>
<title>Mostrando un mapa con datos de LocaliData</title>
<meta name=”viewport” content=”initial-scale=1.0, user-scalable=no”>
<meta charset=”utf-8″>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src=”https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false”></script>
<script>
var map;
function initialize() {
// Crear un mapa centrado en Madrid y con zoom 12
map = new google.maps.Map(document.getElementById(‘map-canvas’), {
zoom: 12,
center: {lat: 40.422, lng: -3.709}
});
// Cargar el GeoJSON con los datos correspondientes al distrito de Salamanca
map.data.loadGeoJson(‘http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito/label/salamanca/Barrio.geojson?api_key=<<API KEY>>’);
}
google.maps.event.addDomListener(window, ‘load’, initialize);
</script>
</head>
<body>
<div id=”map-canvas”></div>
</body>
</html>
Así que una vez que lo abrimos nos deberían salir nuestros polígonos…
¿Qué ha pasado? Vaya, no funciona… ¿Por qué será?
Claro, es que se nos había olvidado que si queremos ver polígonos, tendremos que decirle a nuestra API que le pase los datos a Google a través de la vista de coordenadas, en lugar de sólo pasarle el nombre y código del barrio. Así que realmente el HTML que tenemos que generar es el siguiente (fijaos en la pequeña diferencia en lo que ponemos dentro de la función loadGeoJson. Es lo que está en negrita.
<!DOCTYPE html>
<html>
<head>
<title>Mostrando un mapa con datos de LocaliData</title>
<meta name=”viewport” content=”initial-scale=1.0, user-scalable=no”>
<meta charset=”utf-8″>
<style>
html, body, #map-canvas {
height: 100%;
margin: 0px;
padding: 0px
}
</style>
<script src=”https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false”></script>
<script>
var map;
function initialize() {
// Crear un mapa centrado en Madrid y con zoom 12
map = new google.maps.Map(document.getElementById(‘map-canvas’), {
zoom: 12,
center: {lat: 40.422, lng: -3.709}
});
// Cargar el GeoJSON con los datos correspondientes al distrito de Salamanca
map.data.loadGeoJson(‘http://datos.localidata.com/recurso/territorio/Provincia/Madrid/Municipio/madrid/Distrito/label/salamanca/Barrio.geojson?api_key=<<API KEY>>&_view=coordenadas‘);
}
google.maps.event.addDomListener(window, ‘load’, initialize);
</script>
</head>
<body>
<div id=”map-canvas”></div>
</body>
</html>
Y ahora ya sí que podemos verlo todo bien:
Paso 4. Ahora os toca a vosotros…
¿Os atrevéis a hacerlo con otro distrito, con otros barrios, con secciones censales o con cualquier otro de nuestros datos? Nos encantaría recibir vuestras visualizaciones…















Comentarios recientes